This week’s post is about a UI widget you’ve already seen dozens of time today:

Everyone who’s used a computer in the last 20 years knows what this means. This is a “spinnnig loading indicator”, technically known as “Indeterminate Progress Indicator”. That’s opposed to a “Determinate Progress Indicator” (or a “Progress Bar”) : this UI item informs you there’s something going on and you need to wait, but there’s no telling how long it’s going to take.
Back in the 1980s and 1990s, we used to have some other ways to indicate “loading times” :


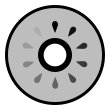
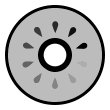
But I digress. These days, every website, app or device uses a variant of the spinning progress indicator. At the top of this post is Apple’s version, introduced in Mac OS X a decade ago, and used in iOS and on the web. Let’s take a look at it again:

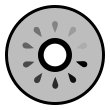
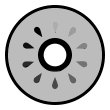
Here’s one from Google Images1:

They are visually very similar: they turn clockwise and, on a white/clear background, draw in black, which fades out to white again. This is important : Clockwise, and draw in black.
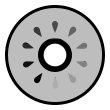
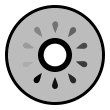
Now this one is from Kiwi, a new App.net client for Mac OS X with a slick UI:

Can you see the difference? It’s turning clockwise, like the others. However, it’s not drawing black on white; it’s erasing black dots in gray, and the dots fade to black again.
Maybe it’s just me, but I think it looks wrong. It’s not really showing progress: I call these “Regress Indicators”.
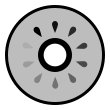
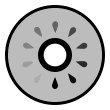
Here’s what I think is the “correct” version of the Kiwi progress indicator:

Looks better to me.
This is really one of these things you can’t stop noticing everywhere once you’ve started, just like bad kerning of misaligned pixels. I’m surprised to see this so often: I’ve spotted it in many other apps, including apps with an (otherwise) gorgeous user interface. This is case of Tweetbot for iPad, for example.
Well, I like my progress indicators to actually go forward, not backward. Your app design is amazing. Just get your progress indicators right.
Please :)
Comments are welcome, on twitter (twitter.com/_nb) or by email.
-
It’s actually the Google Images “loading” indicator, it might be pretty hard to find it using Google Images. ↩